복's
[ Nest JS ] 미들웨어(Middleware) 설정 본문

Middleware는 express 할 때 다뤄봤는데 middleware의 특징으로는 request와 response 객체와 next() 함수에 접근이 가능하다는 것이다.
나는 사용하고자 하는 큰 이유는 없었고, request가 들어왔을 때 어떤 url을 타고온 요청이 어떤 parameters 가지고 있는지 console창에 찍어서 편하게 보고 싶었다.
적용하는것도 크게 어렵지 않았다.
1. AppModule
@Module 데코레이터에서는 등록하지 않고, module 클래스의 configure() 메소드에서 세팅해야한다.
그리고 미들웨어는 NestModule(@nestjs/common)을 구현해야 한다.
export class AppModule implements NestModule{
configure(consumer: MiddlewareConsumer): any {
consumer.apply(DoWithMiddlewareMiddleware)
.forRoutes('');
}
}공식 문서를 따라하면 어렵지 않게 세팅할 수 있다.
forRoutes를 비워놓은 이유는 모든 경로에 대한 request 요청을 확인할 예정이기 때문이다.
하지만 특정 url만 보고 싶다면 ex) 'cats' 혹은 '/cats'를 적으면 된다.
[ 특정 url + HTTP method 만 가능 ]
.forRoutes({ path: 'cats', method: RequestMethod.GET });
[ wildcards를 이용한 루트 설정 ]
forRoutes({ path: 'ab*cd', method: RequestMethod.ALL });
공식 문서에서 확인할 수 있으며 위와 반대로 특정 url을 제외하는 방법도 exclude를 사용하면 가능하다.
[ 특정 url + HTTP method 제외 ]
.exclude({ path: 'cats', method: RequestMethod.GET })
[ wildcards를 이용한 특정 url 경로 제외 ]
.exclude('cats/(.*)')
물론 여러개의 미들웨어도 등록할 수 있다.
consumer.apply(Middleware1, Middleware2);그리고 전역적으로 설정하는 방법은 main.ts 에서 app.use(미들웨어명) 으로 등록할 수 있다.
2) Middleware
그냥 내가 콘솔에 찍어서 보고싶어서 만든 미들웨어 (사실 미들웨어에서 아직 무슨 작업을 해야할지 감이 잡히지 않았다.)
import { Inject, Injectable, Logger, LoggerService, NestMiddleware } from '@nestjs/common';
@Injectable()
export class DoWithMiddlewareMiddleware implements NestMiddleware {
use(req: any, res: any, next: () => void) {
const logHeader = `=============== [${req.method}] ${req.url} ===============`;
const logDate = `date : ${new Date()}`;
const logAgent = `agent : ${req.headers['user-agent']}`;
const logClientIp = `client Ip: ${req.ip}`;
const logProxyIps = `proxy Ips: ${req.ips}`;
const {password, ...paramsWithoutPassword} = req.body;
const keys = Object.keys(paramsWithoutPassword);
var params = "";
if(keys.length !== 0){
params = "=============== [ Parameters ] ===============\n";
keys.forEach((key) => {
const value = paramsWithoutPassword[key];
params += `${key} = ${value}\n`;
});
}
console.log(`
${logHeader}
${logDate}
${logAgent}
${logClientIp}
${logProxyIps}
${params}
`);
next();
}
}
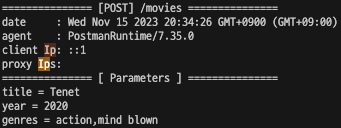
위의 그림이 내가 콘솔로 보고자 했던 텍스트이며, 물론 개발할 때 세팅해놓은 logging 라이브러리(winston)을 사용해도 되지만 매번 썼다가 지우는게 귀찮아서...

물론 색감도 있고 보기 깔끔한건 winston인 것 같다.
하지만 내가 원하는 대로 찍어볼 수 있으니까 나름 괜찮을지도...?
필요한 내용은 공식 docs에 다 있다. 나름 읽기 편하게 정리 잘 되어 있는 것 같다.
https://docs.nestjs.com/middleware#functional-middleware
Documentation | NestJS - A progressive Node.js framework
Nest is a framework for building efficient, scalable Node.js server-side applications. It uses progressive JavaScript, is built with TypeScript and combines elements of OOP (Object Oriented Programming), FP (Functional Programming), and FRP (Functional Rea
docs.nestjs.com
'교육 > SW 정글 프로젝트(나만무)' 카테고리의 다른 글
| [ Nest JS ] File Upload (0) | 2023.11.24 |
|---|---|
| [ Nest JS ] 예외 클래스 만들기 및 필터에서 예외 받기 (1) | 2023.11.16 |
| [ Nest JS ] 예외 처리 (Exception Handling) 및 예외 필터(Exception filters) (0) | 2023.11.15 |
| [ Nest JS ] .env 파일 환경별로 설정 / 로깅 라이브러리 세팅 (0) | 2023.11.15 |
| [ 나만무 ] 주제 정하기, 팀 규칙 정하기, 화면 설계, API 정리, ERD 그리기, Meta Data 정리, Jira 정리 (1) | 2023.11.15 |




